Shadow DOM简介
你可能只听过virtual dom,没听过Shadow DOM,但是你其实已经在使用他们了。
一、简介
Shadow DOM,可以理解为影子DOM,既然是DOM,那么我们可以以DOM的概念先去理解他。再加上shadow,我们便可以把他理解为隐藏的DOM。
尽管我们还在兼容低版本的IE,但是这不会阻挡我们去学习新的技术。比如在HTML5中新增的有关媒体的两个元素video和media元素,在使用他们的时候,我们有没有想过,只要写这么一个元素,却可以显示个播放器,而且快进、慢进等功能都有。比如一个video标签,在Element中,我们看到的是这样的:

很简介,一个video标签下存放了一个视频路径的source标签。 使用chrome35以上的版本,在f12得控制台设置中,我们勾选打开Shadow DOM。

然后,在进入Element,你会发现一片新天地。

浏览器默认不显示他们,是表明这一部分对于页面的其他部分来说是不可用的,也就是说,我们自己写的CSS或者是JS是不可能影响到他的。
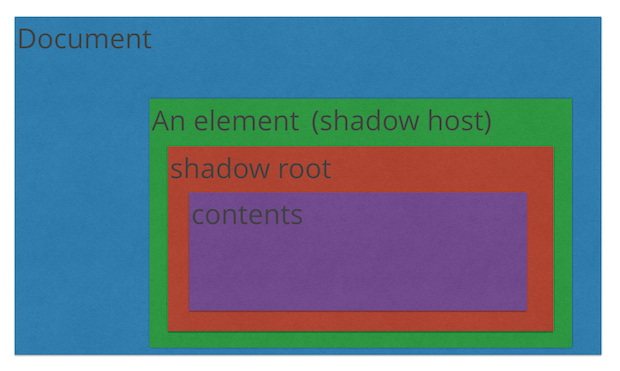
用图表示的话:

Document:
正常的DOM文档。
Shadow host:
一个Shadow元素必定要有个宿主元素,就像video元素。
Shadow root:
Shadow DOM的根节点。
Contents:
Shadow 中各个DOM的实现。 所以说,Shadow DOM 就是一个封装的坏境,可以用来给开发者开发相对独立,互不影响的功能。简而言之,Shadow DOM 是一个 HTML 的新规范,他允许开发者封装自己的 HTML 标签、CSS 样式以及 JavaScript 代码。总的来说,这些新标签和相关的 API 被称为 Web Components。
二、作用
现代web工程项目都不是一个人来开发的,都是通过团队合作完成的。既然是多人完成的,那么久难免会出现相互影响的问题。比如A开发了一个功能,而B一不小心覆盖了A写的样式(很常见)或者覆盖了A的JS变量(模块化的话,会有效解决这个问题,引三方库时还是有点麻烦),那么我们就会付出不必要的查询问题和解决问题的时间。而Shadow DOM就可以很好的处理这个问题,而Web Components标准正是很好的实现(Shadow DOM只是Web Component中的一部分),更好的实现web的组件化。
三、兼容性
有新的草案是不错的,可是兼容性问题一直是很大的关注点。
早在2013年的时候有篇文章就介绍了Shadow DOM:Shadow DOM: Introduction。
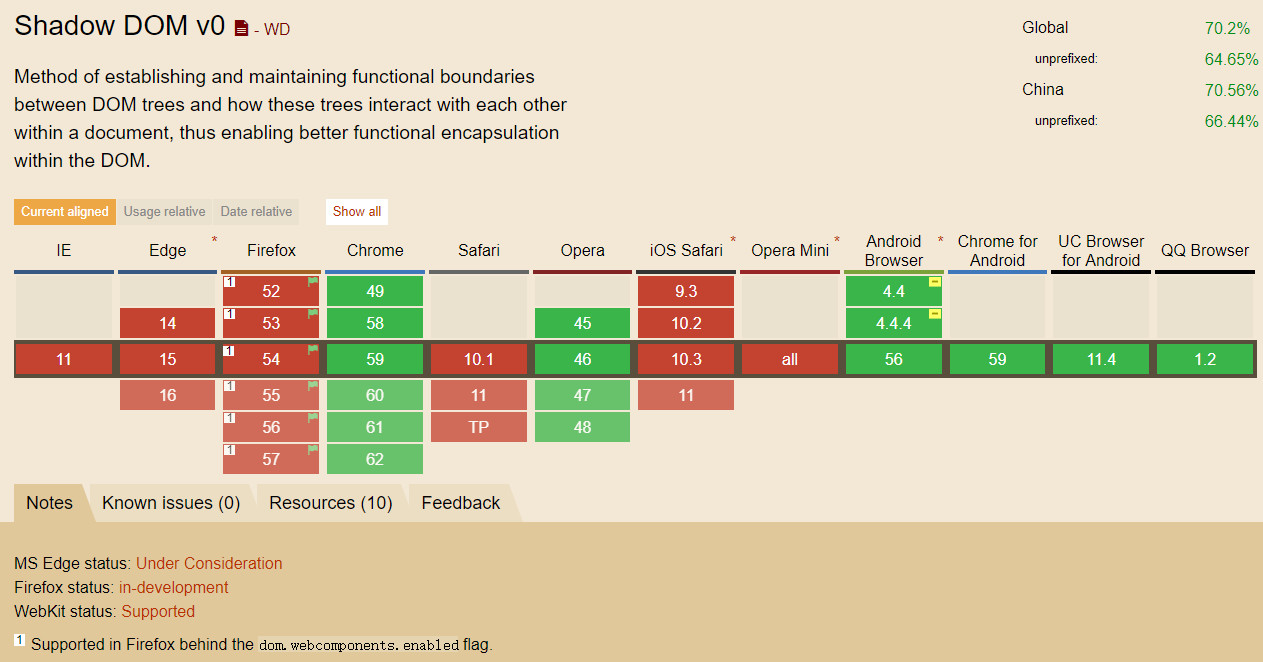
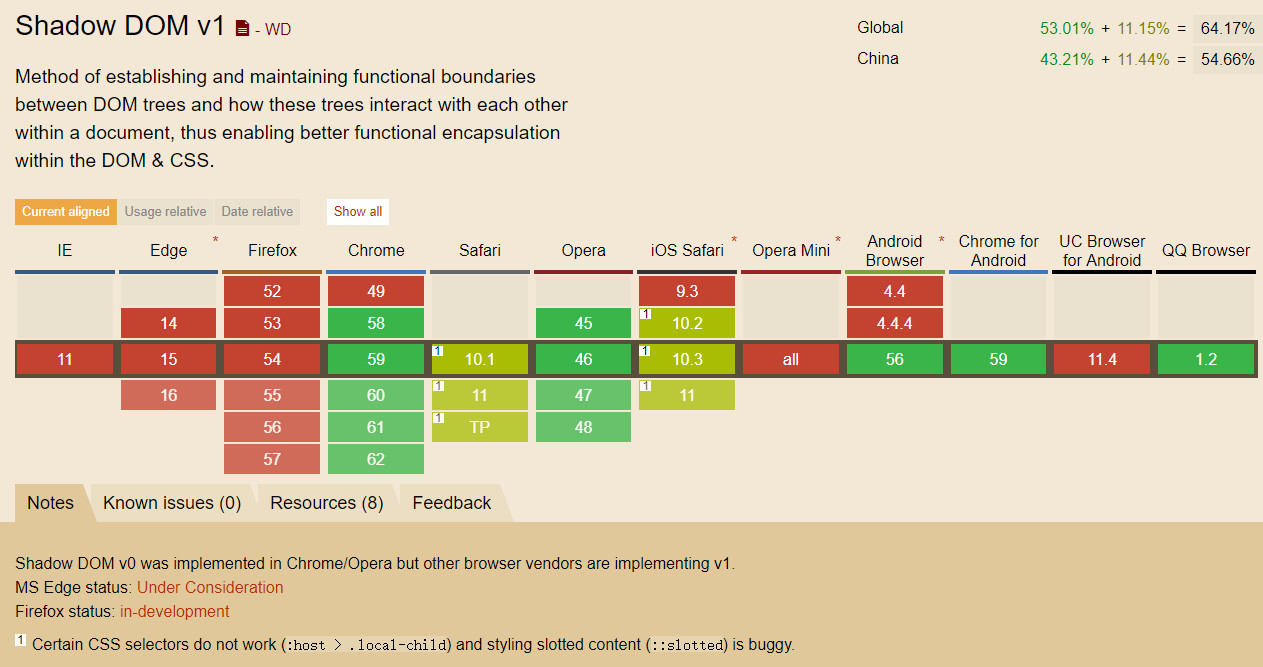
那么我们现在来看下Shadow DOM的兼容性吧。分别是Shadow DOM v0 和 Shadow DOM v1 的兼容性。依然不是一个主流属性,看来这道路还是很漫长啊。
注:Shadow DOM v0和 v1也是有差别的,具体可访问What's New in Shadow DOM v1